Android SPAN_EXCLUSIVE_EXCLUSIVEを調べてみる
テキストの文字サイズや色などを一部変更するときに
SpannableStringBuilderクラス を利用するが
文字を追加などする場合の引数に
Spannable.SPAN_EXCLUSIVE_EXCLUSIVE
という定数を入れる
これはどういう動きをするんだい?
ってことで調べてみた。
対象は以下4つの定数。
Spannable.SPAN_EXCLUSIVE_EXCLUSIVE Spannable.SPAN_EXCLUSIVE_INCLUSIVE Spannable.SPAN_INCLUSIVE_EXCLUSIVE Spannable.SPAN_INCLUSIVE_INCLUSIVE
目次
SPAN_EXCLUSIVE_INCLUSIVEは右側に影響する
String right = "右:";
String rightArrow = "→";
SpannableStringBuilder spannableStringBuilder = new SpannableStringBuilder();
// "右:"を追加して文字サイズを2倍する
spannableStringBuilder.append(
right,
new RelativeSizeSpan(2.0f),
Spannable.SPAN_EXCLUSIVE_INCLUSIVE
);
spannableStringBuilder.append(rightArrow); // 最後尾に"→"を追加する
spannableStringBuilder.append(rightArrow);
spannableStringBuilder.append(rightArrow);
TextView tv = findViewById(R.id.tv_id);
tv.setText(spannableStringBuilder);
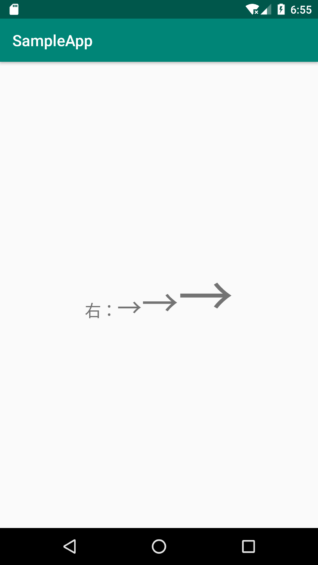
「右:→→→」という文字列を作っているだけの処理。
Spannable.SPAN_EXCLUSIVE_INCLUSIVE
コードにある上記定数を指定すると、矢印の文字サイズは2倍になる。
Spannable.SPAN_EXCLUSIVE_EXCLUSIVE
を指定すると、矢印の文字サイズは2倍にならない。
実際に見てみると分かる
追加文字に影響がある
Spannable.SPAN_EXCLUSIVE_INCLUSIVE
or
Spannable.SPAN_INCLUSIVE_INCLUSIVE
を指定した場合
追加文字に影響なし
Spannable.SPAN_EXCLUSIVE_EXCLUSIVE
or
Spannable.SPAN_INCLUSIVE_EXCLUSIVE
を指定した場合
EXCLUSIVE_INCLUSIVE や INCLUSIVE_INCLUSIVE のように
INCLUSIVE が右側にある場合
右側に追加される文字が影響をうけるようだ
SPAN_INCLUSIVE_EXCLUSIVEは左側に影響する
String left = ":左";
String leftArrow = "←";
SpannableStringBuilder spannableStringBuilder = new SpannableStringBuilder();
// ":左"を追加して文字サイズを2倍する
spannableStringBuilder.append(
left,
new RelativeSizeSpan(2.0f),
Spannable.SPAN_EXCLUSIVE_INCLUSIVE
);
spannableStringBuilder.insert(0, leftArrow); // 先頭に"←"を差し込む
spannableStringBuilder.insert(0, leftArrow);
spannableStringBuilder.insert(0, leftArrow);
TextView tv = findViewById(R.id.tv_id);
tv.setText(spannableStringBuilder);
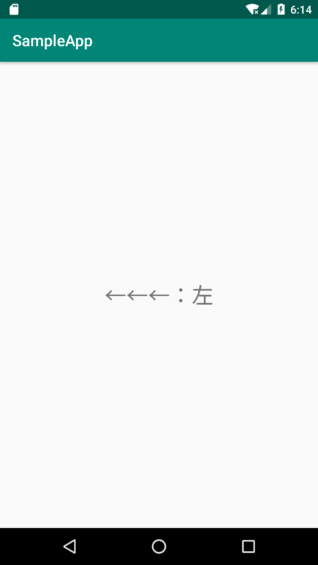
先ほどと逆で先頭に”←”を差し込む処理にした。
実際に画像をみる。
追加文字に影響がある
Spannable.SPAN_EXCLUSIVE_INCLUSIVE
or
Spannable.SPAN_INCLUSIVE_EXCLUSIVE
を指定した場合
追加文字に影響なし
Spannable.SPAN_EXCLUSIVE_EXCLUSIVE
or
Spannable.SPAN_EXCLUSIVE_INCLUSIVE
を指定した場合
INCLUSIVE が左側にある場合
左側に追加される文字が影響をうけるということで
想定通りの結果になる
SPAN_EXCLUSIVE_INCLUSIVEを指定して倍々にしてみる
String right = "右:";
String rightArrow = "→";
SpannableStringBuilder spannableStringBuilder = new SpannableStringBuilder();
// "右:"を追加して文字サイズを1.5倍する
spannableStringBuilder.append(
right,
new RelativeSizeSpan(1.5f),
Spannable.SPAN_EXCLUSIVE_INCLUSIVE
);
// 最後尾に"→"を追加し文字サイズを1.5倍する(×3回)
for (int i = 0; i < 3; ++i) {
spannableStringBuilder.append(
rightArrow,
new RelativeSizeSpan(1.5f),
Spannable.SPAN_EXCLUSIVE_INCLUSIVE
);
}
TextView tv = findViewById(R.id.tv_id);
tv.setText(spannableStringBuilder);
実用的ではないが、文字追加するたびに倍にして遊んでみる。
2倍だとかなりでかくなるので、1.5倍にしてみた。







ディスカッション
コメント一覧
まだ、コメントがありません