Android SpannableStringBuilderを使って文字を装飾してみる
前回、文字列の一部を加工するのに
HtmlCompatクラス を使ったが、今回は
SpannableStringBuilderクラス などを使って
文字の一部を変えてみる
Setした文字列の一部を大きくする
SpannableStringBuilderクラスを使って
文字列の一部の「元気」
という文字サイズを1.5倍にする
String hello = getString(R.string.hello_message); // こんちは、元気かい?
String genki = "元気";
// 「元気」文字列が何番目に位置するか
int startIndex = hello.indexOf(genki);
int endIndex = startIndex + genki.length();
SpannableStringBuilder spannableStringBuilder = new SpannableStringBuilder();
spannableStringBuilder.append(hello);
spannableStringBuilder.setSpan(
new RelativeSizeSpan(1.5f),
startIndex,
endIndex,
Spannable.SPAN_EXCLUSIVE_EXCLUSIVE
);
TextView tv = findViewById(R.id.tv_id);
tv.setText(spannableStringBuilder);
追加した文字列を大きくする
SpannableStringBuilderクラス の append メソッドを使って
文字を追加すると同時に大きくしてみる
追加文字は「元気だよ!」の改行入り
String hello = getString(R.string.hello_message); // こんちは、元気かい?
String genkiDayo = "¥n元気だよ!";
SpannableStringBuilder spannableStringBuilder = new SpannableStringBuilder(hello);
spannableStringBuilder.append(
genkiDayo,
new RelativeSizeSpan(2.0f),
Spannable.SPAN_EXCLUSIVE_EXCLUSIVE
);
TextView tv = findViewById(R.id.tv_id);
tv.setText(spannableStringBuilder);
文字列が不変の場合
文字列が不変なら SpannableStringクラス を使える
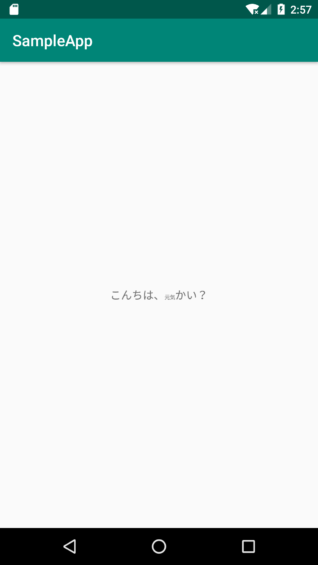
今回は、 「元気」という文字サイズを半分にする
String hello = getString(R.string.hello_message); // こんちは、元気かい?
String genki = "元気";
int startIndex = hello.indexOf(genki); // 5番目
int endIndex = startIndex + genki.length(); // 7番目
SpannableString string = new SpannableString(getString(R.string.hello_message));
string.setSpan(
new RelativeSizeSpan(0.5f),
startIndex,
endIndex,
Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
TextView tv = findViewById(R.id.tv_id);
tv.setText(string);





ディスカッション
コメント一覧
まだ、コメントがありません